
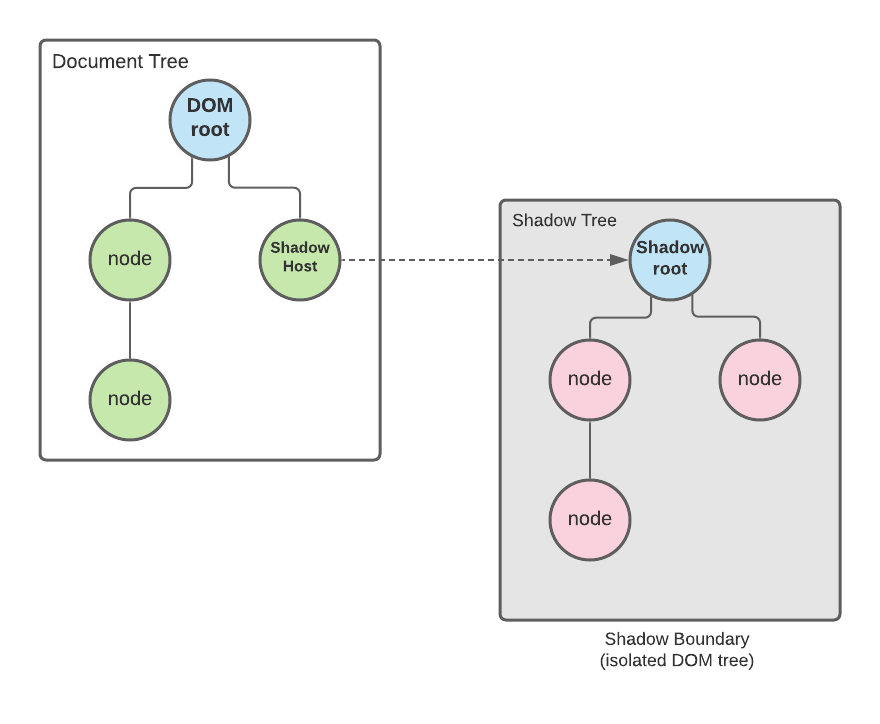
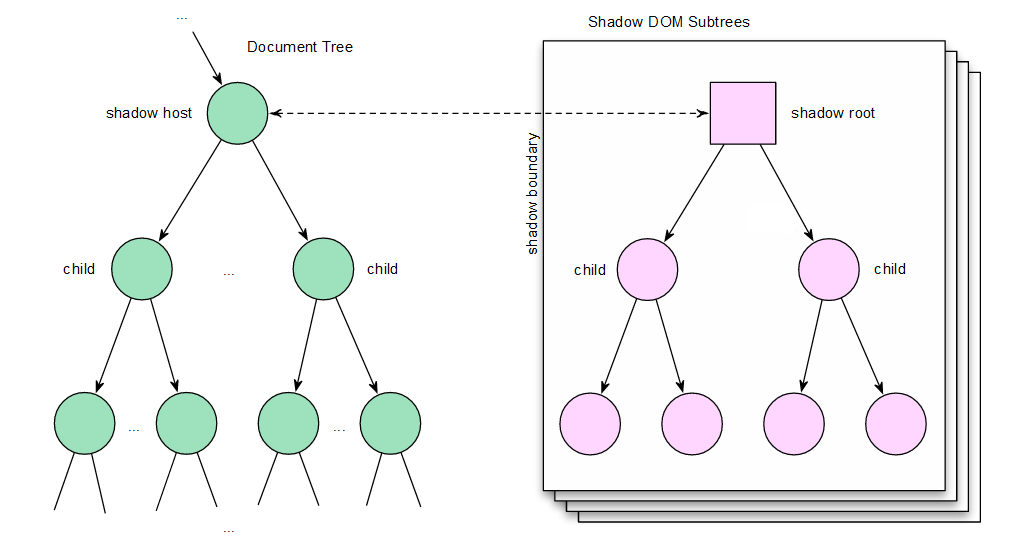
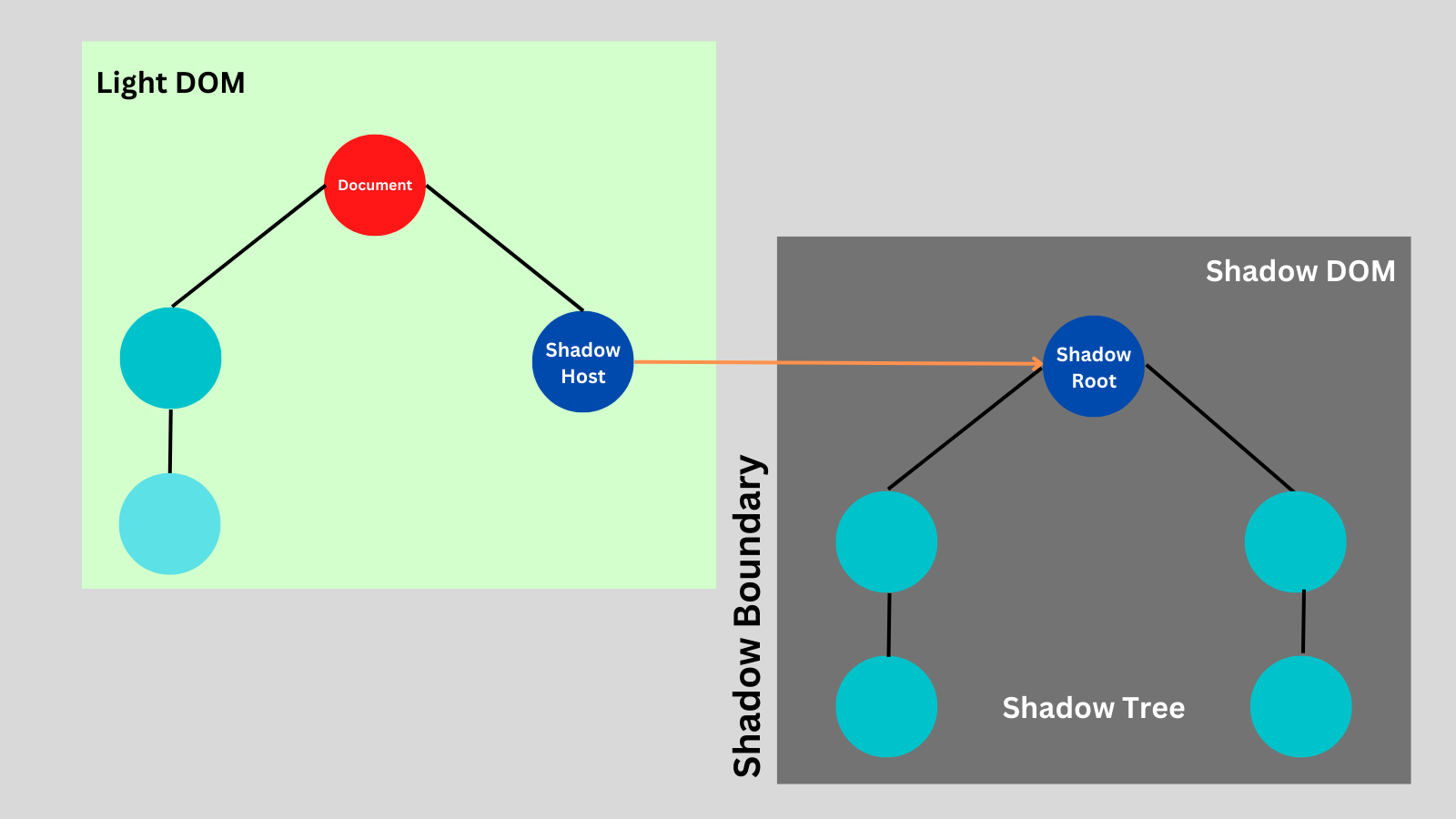
The Rise of Shadow DOM. CSS rules are applied globally within a… | by Akash Pal | Frontend Weekly | Medium

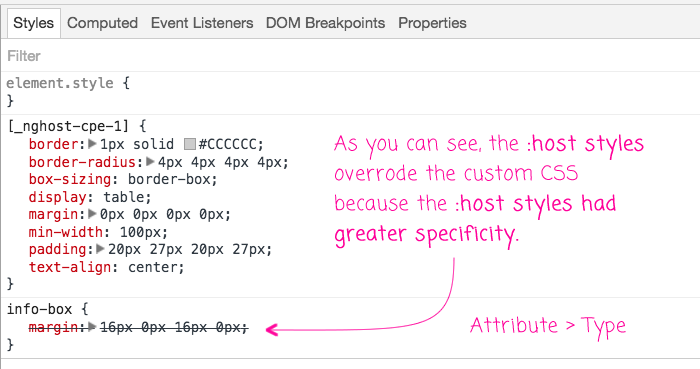
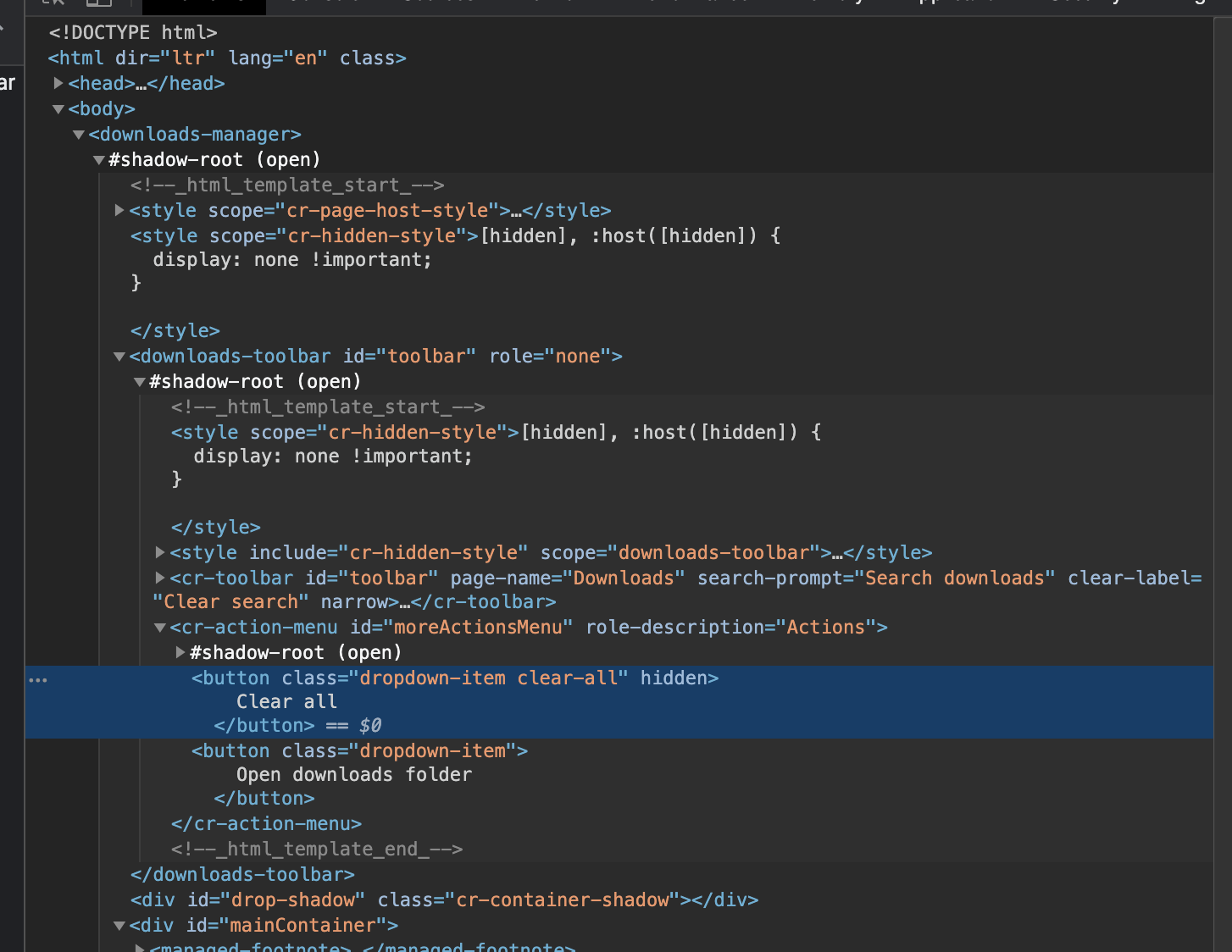
Scoping CSS using Shadow DOM. A mechanism to stop overriding your CSS… | by Viduni Wickramarachchi | Bits and Pieces

Scoping CSS using Shadow DOM. A mechanism to stop overriding your CSS… | by Viduni Wickramarachchi | Bits and Pieces